
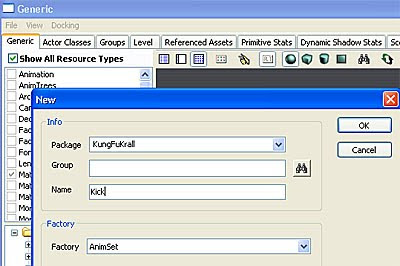
Open up Unreal Editor and in the Generic Browser, right click in the grey area and create a New AnimSet.

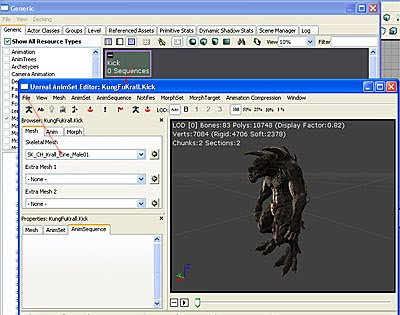
Double click on the (empty) AnimSet and the AnimSet Editor dialogue box will open up. Load up the Krall character.

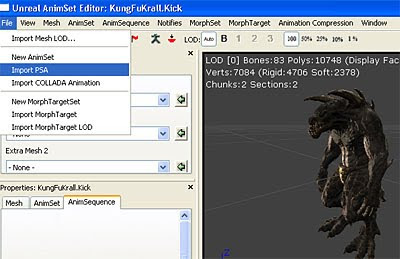
Go to File and load up the .PSA file of the KungFu animation.

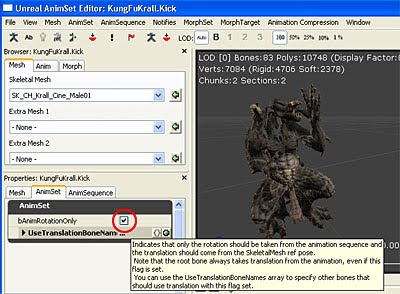
At first, the Krall will do a KungFu on the spot. Be sure to uncheck bAnimRotationOnly.

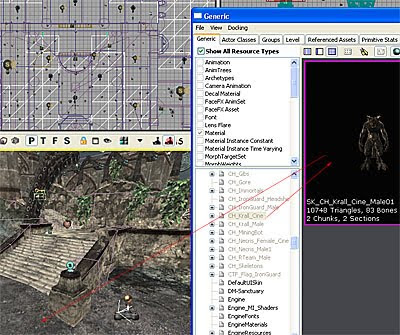
Look for the Cinematic Krall mesh under CH_Krall_Cine, click on that Krall and add it to the scene.

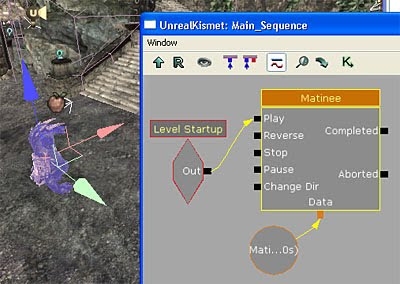
Fire up Kismet and create Matinee.

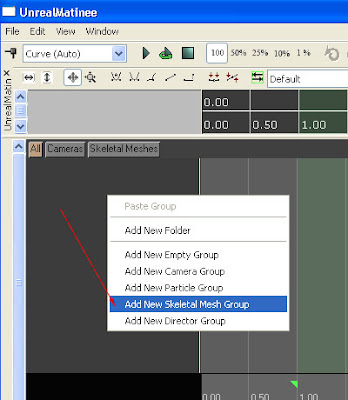
Double click on Matinee, right click on the grey area of the Matinee dialogue box, and Add New Skeletal Mesh Group and give it a name that makes sense eg. KrallAnim.

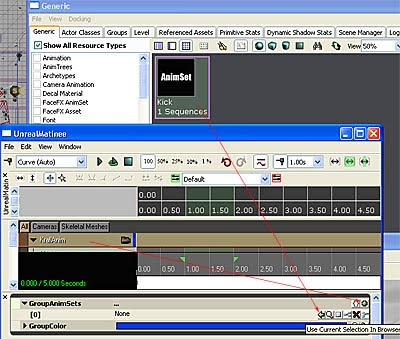
When you click on the root of KrallAnim, you will find the GroupAnimSets is currently empty. Pick that animation from the Generic Browser and assign it to the GroupAnimSets.

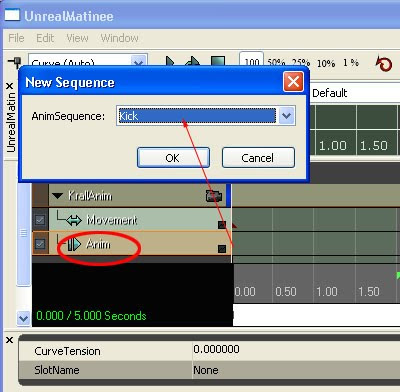
Click on the Anim bar, hit the Enter key to assign an animation (here it is Kick).

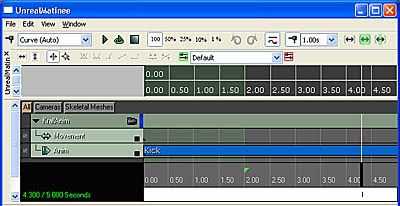
It should be like this. Adjust the timeline and run the animation in realtime to see it in action. Done!
No comments:
Post a Comment