This is one area that is not covered in Jason Buzzby's video tutorials. Surprising because I would think that many modders would be interested to mod not just a level but to create characters of their own and populate it in their Unreal levels. I will attempt to offer a very simple a straight-to-the-point guide as other online tutorials do a good job explaining things in detail.
Note that you need to create your characters to match the proportions given in these templates. If you do not do so, then you either 1. have to make your own set of animations OR 2. using the ready animation sets, you will get weird distortions in your meshes.
Character TemplatesThere are 4 basic rigs/meshes to use:
1.
Human Male2.
Human Female3.
Krall4.
CorruptOpening up the Male, you get this IronGuard character.
 Essential Body Parts
Essential Body PartsTypically, your character should also be in parts:
Head
Torso
Shoulder Pads
Arms
Thighs
Boots
NOTE: All the parts do not have "holes". So fill up the gaps between the polygons.

Note also, that Characer Studio is used for animation but the real rig is the one in yellow. Why? Coz Character Studio has some nice "auto balancing" features (and more) that makes the animation more natural. It is then "baked" into yellow rig.

When you skin, skin to the yellow rig, not Character Studio's Biped.

You will also notice the IronGuard file comes with additional LOD (Level of Detail) meshes. You can do that if you are looking to optimize your game. Let's skip that for now.
In case you do not see Character Studio's Biped, it means it is hidden. Just click on the grey thigh area, select Motion and enable/disable biped's viewability.
 UVW Allocations
UVW AllocationsAll your characters need to be UVW Unwrapped and placed in the correct slots.

 Exporting and Importing Mesh
Exporting and Importing MeshYou will need to install the
ActorX plugin to 3dsmax in order to export it to Unreal.
You can access ActorX from the Utilities Tab.

Make sure you do not get errors when exporting. These settings work for me.

First, export the skin file (PSK). Select the mesh components for export and click "Save Mesh/Refpose".

In UT3 Editor, in the Generic Browser, Import the PSK.

Then, create a package to store your custom character.

From the Generic Browser, go to your package and double click on the MaleTest. You should be able to see the character.

You should import the two UVW Maps Head/Mask areas and Body Parts areas. Create a Material to assign to your custom character. We skip this step as there are already some ready made materials for the IronGuard Male.

Select the relevant Material Balls and assign it to the Mesh (by clicking the green arrow). Here 0 is for the Head area and 1 is for the Body parts.

Exporting and Importing Animation
To export animation, look to the lower part of ActorX.

For a quick and dirty test (assuming you want very specific animations and not reuse the standard UT3 animation sets), I exported a Kick...
and a Bow...

Notice that the main animation file (.PSA) is called MaleTestAnimation. The Animation Sequence Name is called Kick. Click "Digest Animation". Proceed to the Bow animation. Don't worry. The Kick info is kept in memory.
Once you have all the animations "digested", click on "Animation Manager".

Move it to Output and Save it as a PSA file. Open UT3 Editor. In the Generic Browser, click on an empty area and create an AnimSet.

and Import the PSA file.

Under the Anim tab, you should be able to select "MaleTestAnimation" and playback both the exported animations.
 Adding the Custom Character and watch him Move!
Adding the Custom Character and watch him Move!Select the Custom Character, click on the level floor and Add the SkeletalMesh Actor.
Next, double click the custom character, go into SkeletalMeshComponent and click on the "+" sign for AnimSets. Select your AnimSets from the Generic Browser and assign it by clicking the green arrow.

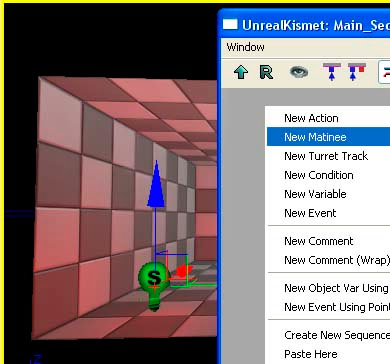
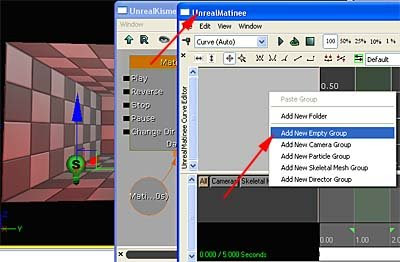
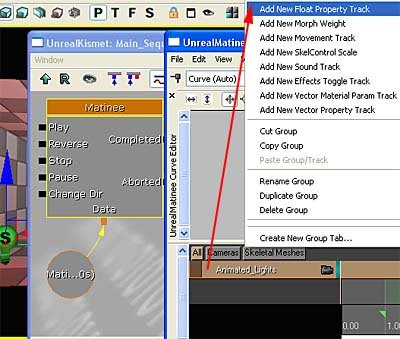
If you want your custom character to be kicking when you play the level, do this:

Compile the level, and play. The character appears to be unlit. I am not sure if this is the correct way, but this seems to work:

Congrats! Your custom character is alive and "kick"ing ...hahaha